


CSS Nedir?

CSS, tam adıyla Cascading Style Sheets yani Basamaklı Biçim Şablonları, metin ve format biçimlendirmek amacıyla kullanılan bir işaretleme dilidir. CSS, HTML'den farklı olarak web sitelerinde görsel açıdan düzen oluşturmak için kullanılır.
CSS tıpkı HTML ve XML gibi bir programlama dili değildir, bir biçimlendirme dili olarak bilinir. CSS kodları çoğunlukla HTML ile birlikte kullanılır ve daha çok tasarıma yönelik bir dildir.
CSS Ne Demek?

CSS, web sitelerinin tasarlanmasında kullanılan bir işaretleme dilidir. CSS’in açılımı “Cascading Style Sheets” olarak geçer ve Türkçede “Basamaklı Biçim Şablonları” demektir. CSS, web sitelerinin kullanıcı arayüzünü tasarlarken kullanılır.
CSS, HTML’den farklı olarak daha çok işin estetik boyutu ile ilgilenir. Örneğin HTML dili ile web sitesindeki metin, başlık gibi verilerin tanımlanması sağlanırken CSS kodları bunların görsel kısmıyla ilgilenir.
CSS Ne İşe Yarar?
CSS; web sitelerinin görsel yönünü geliştirme noktasında işe yarar. Örneğin CSS sayesinde web sitesinin arayüzü düzenlenir, sayfa düzeni ayarlanabilir, sayfaların renkleri ve fontları üzerinde ayarlamalar yapılabilir.
CSS sayesinde web sitesinde bulunan içerikler sadece düz yazı şeklinde görünmemiş olur, siteyi ziyaret eden kullanıcılar daha iyi bir deneyim edinebilir. Örneğin HTML ile web sitesinde hangi unsurun başlık, hangisinin paragraf olduğu belirlenir ancak CSS kodları sitenin tasarımını geliştirme noktasında işe yarar.
CSS Kodları Nelerdir?
CSS kodları şu şekilde sıralanabilir:
- @font-face: Metinde kullanılan yazı tipini belirlemeyi sağlayan CSS kodudur.
- font-size: Yazının boyutunu ayarlamayı sağlayan koddur.
- font-style: Yazının italik olmasını sağlamak için kullanılan bir koddur. Normal, italic ya da oblique değerleri atanarak uygulanır.
- font-weight: Yazının kalın ya da ince olmasını sağlamak için kullanılır. Bold, bolder, lighter ve normal değerleri atanarak kullanılır.
- color: Yazının rengini belirlemek için kullanılan CSS kodudur. Rengin adı veya kodu girilerek yapılabilir.
- writing-mode: Yazının dikey ya da yatay olarak görünmesini sağlayan bir CSS kodudur.
- text-align: Yazının konumunu ayarlamak için kullanılır. Right, left, end, start, center ve justify gibi değerler atanarak kullanılabilir.
- text-shadow: Yazıda gölge efekti olması istendiği zaman kullanılan bir CSS kodudur. Text-shadow kodu ile gölgenin yönü, derecesi, rengi ve bulanıklığı belirlenebilir.
- padding: HTML elemanlarına iç boşluk eklemek için kullanılır.
- margin: HTML unsurlarına dış boşluk eklemek için kullanılır.
- border: HTML elemanının dört yanına birden kenarlık vermek amacıyla kullanılan bir CSS kodudur.
- outline: HTML unsurunun dört tarafına dış kenarlık bırakmak için kullanılan bir CSS kodudur.
- animation: Animasyon özelliklerini ayarlamak için kullanılan koddur. Animasyonun türü, görülme süresi, gecikme süresi gibi özellikleri animation kodu üzerinden belirlenir.
- background: Görüntünün arka planındaki resimleri, renkleri vb. düzenlemek için kullanılan bir CSS kodudur.
- column-count: Yazıya belli sayıda sütun eklemek için kullanılır.
- flex: Kutuya genişlik vermek için kullanılan bir CSS kodudur.
- position: HTML sayfasındaki herhangi bir elementin konumunu düzenlemek için kullanılır.
- align-self: Kutuların her birinin konumunu ayrı ayrı düzenlemek için kullanılan bir CSS kodudur.
CSS kodları yukarıdakiler ile sınırlı değildir ancak en çok kullanılan CSS kodları yukarıdaki gibidir. CSS kodları genel olarak HTML sayfasındaki elementlerin konumu, rengi ve boyutu gibi tasarıma dayalı özelliklerini yönetmeyi sağlar. Web sitesindeki metin, görsel, buton vb. her türlü nesnenin tasarımsal özelliklerini yönetmek için CSS kodlarının yazılması gerekir.
CSS Kodları ile Neler Yapılır?
CSS kodları web sitesinde bulunan her türlü nesnenin (yazı, görsel, buton, tablo vb.) tasarlanmasını sağlar. CSS kodları sayesinde HTML ile geliştirilen web sitesinin görsel açıdan geliştirilmesi sağlanır.
Örneğin bir web sitesinde yazı stilinin italik olması, renginin kırmızı olması ve sayfanın başında görünmesi isteniyorsa bunların her biri için ayrı CSS kodu yazılır. CSS kodu yazılmadığı sürece web site tasarımı göze hitap etmez ve kullanıcı deneyimi zayıf kalır.
CSS Nasıl Kullanılır?
CSS üç farklı şekilde kullanılabilir:
- Satır içi (inline) / yerel CSS
- Sayfa içi / genel CSS
- Harici (external) CSS
CSS kodları her bir element için ayrı ayrı yazılabileceği gibi birden fazla elementte aynı değişiklikleri yapmak gerektiğinde ilgili stil birden fazla elemente de yazılabilir. Bu özellik, CSS’nin yazılımcılara sunduğu kolaylıklardan biridir.
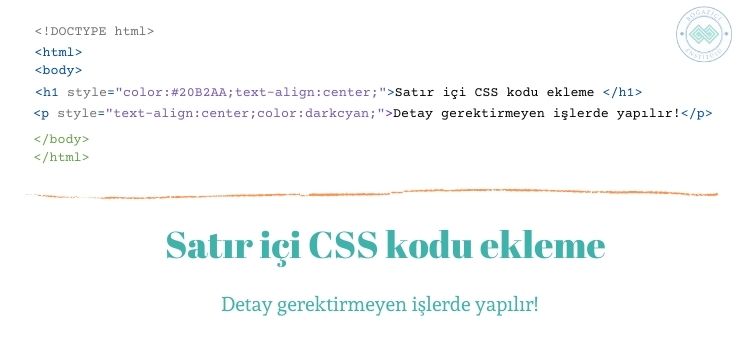
1. Satır İçi (Inline) / Yerel CSS

Satır içi yani yerel CSS, diğer adıyla inline CSS, yalnızca bir HTML etiketini etkileyecek stillerin yazılmasıdır. Satır içi CSS,etiketleri arasına yazılır.
Inline CSS ile yalnızca bir adet element üzerinde değişiklik yapılır. Bu değişiklikler yazının boyutu, rengi, konumu gibi her türlü özellik olabilir. Örneğin metinde yalnızca bir başlığın rengini değiştirmek istiyorsanız ve her başlığa farklı renk verecekseniz inline CSS kullanabilirsiniz.
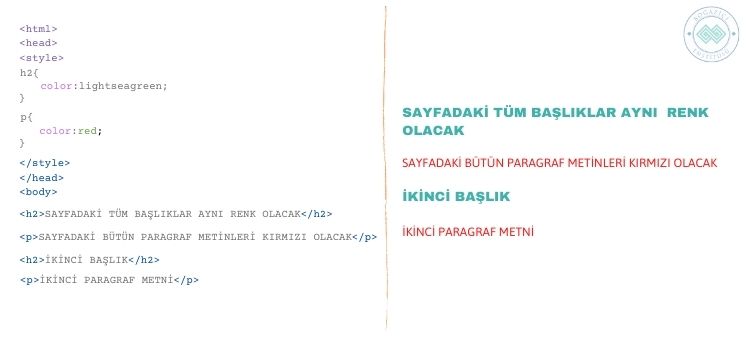
2. Sayfa İçi / Genel CSS

Sayfa içi yani genel CSS, CSS kullanmanın bir diğer yoludur. Sayfa içi yani genel CSS, birden fazla element üzerinde aynı düzenlemeyi yapmak gerektiğinde kullanılan bir yöntemdir. Sayfa içi CSS kodlarıetiketleri arasına yerleştirilir.
Örneğin metindeki bütün paragrafların siyah renkte, tüm başlıkların kırmızı renkte görünmesini istiyorsanız sayfa içi yani genel CSS kodlarını kullanırsınız. Sayfa içi CSS, uygulanmasını istediğiniz özelliklerin etiketin olduğu her yerde uygulanmasını sağlar.
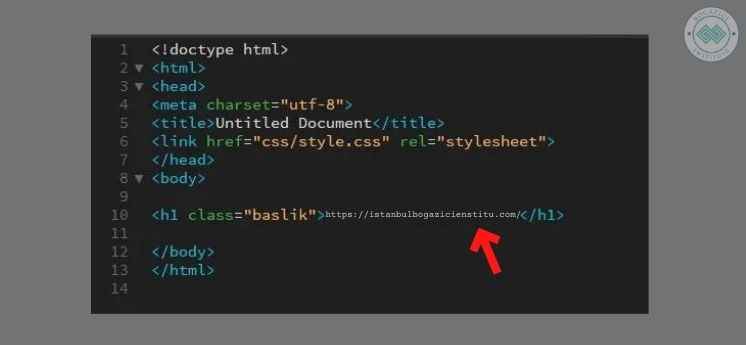
3. Harici (External) CSS

Harici (external) CSS, HTML dosyasına CSS dosyası eklemek için kullanılan bir yöntemdir. Harici (external) CSS yöntemini uygulamak için eklenmek istenen CSS dosyasına link verilir.
Harici yani external CSS sayesinde HTML sayfaları daha az yer kaplar çünkü boyutu küçülür. Böylece web sitesi daha hızlı açılır. Dolayısıyla harici yani external CSS web sitelerini hızlandırmak için sıklıkla kullanılan bir yöntemdir.
CSS Kodlarının Özellikleri Nelerdir?
CSS kodlarının özellikleri şunlardır:
- CSS kodları, web sitesinin tasarımına yönelik kodlardır.
- Yazı, şekil, görsel gibi elementlerin rengi, boyutu ve konumu gibi özelliklerini belirlemeyi sağlar.
- Kullanıcı deneyimini iyileştirmek için kullanılabilirler.
- Genelde HTML ile birlikte kullanılırlar.
- HTML’nin aksine birden fazla element üzerinde düzenleme yapma imkanı sunar.
- CSS kodları tek bir element üzerinde ya da aynı anda birden çok element üzerinde değişiklik yaparken kullanılabilir.
- CSS kodları, HTML ile kurulan web sitesinin görsel açıdan gelişmesine katkı sunar.
- CSS kodlarının yeterli düzeyde kullanımı, web sitelerinin daha hızlı açılmasını sağlar.
En Popüler CSS Kütüphaneleri Nelerdir?
En popüler CSS kütüphaneleri şu şekilde sıralanabilir:
- Bootstrap
- Foundation
- Bulma
- UIkit
- Semantic UI
- Materialize CSS
- Animate CSS
- Font Awesome
- Ionic
- CSS Wand
1. Bootstrap

En popüler CSS kütüphaneleri arasında ilk sırada Bootstrap bulunur. Bootstrap, hazır HTML ve CSS şablonlarının bulunduğu bir kütüphanedir. Açık kaynak kodlu olan Bootstrap, web siteleri ve uygulamalarının geliştirilmesini pratik hale getirmeyi sağlar. Bu yüzden en sık kullanılan CSS kütüphaneleri arasında yer alır.
2. Foundation

Foundation ya da diğer bilinen adıyla ZURB Foundation; buton, konum çubukları ve web formları gibi özellikleri sunan bir kütüphanedir. Foundation ile isteğe göre Javascript unsurlarına yönelik özellikler de kullanılabilir. Dolayısıyla Foundation da en çok kullanılan CSS kütüphaneleri listesinde bulunur.
3. Bulma

En sık kullanılan CSS kütüphaneleri arasında gösterilen Bulma, flexbox temelli özelliklere sahip olan bir framework olarak karşımıza çıkar. Bulma'da JavaScript'e gerek duyulmaz ve duyarlı yani responsive grid özellikler bulunur. Bulma, oluşturduğunuz CSS projesine entegre olmakta zorluk çıkarmayan bir kütüphanedir.
4. UIkit

UIkit; efektler alanında çeşitlilik sağlayan, dokümantasyon alanında gelişmiş bir CSS kütüphanesidir. Özellikle Bootstrap’a alternatif olarak kullanılan Ulkit, en popüler CSS kütüphaneleri arasında yer alır.
5. Semantic UI

Semantic UI, eskiden en popüler CSS kütüphaneleri arasında yer alıyordu. Günümüzde eskisi kadar olmasa da kullanılmaya devam eden Semantic UI, Bootstrap ile benzerlik gösterir ve işlevsel arayüz tasarımında kullanılır.
6. Materialize CSS

En çok kullanılan CSS kütüphaneleri arasında yer alan Materialize CSS, normalde pek kullanılmayan CSS özelliklerinin yer almadığı bir kütüphanedir. Materialize CSS; HTML, CSS ve Java'nın en işlevsel özelliklerini barındırdığı için en sık kullanılan CSS kütüphaneleri arasında yer alır. Özellikle tasarımını özelleştirmek isteyen kişiler tarafından kullanılır.
7. Animate CSS

Özellikle son dönemin en çok kullanılan CSS kütüphaneleri arasında gösterilen Animate CSS, farklı tarayıcılarda kullanılabilen, kolay bir şekilde kurulup kullanılabilen bir CSS framework’üdür. Animate CSS ile web sitesine animasyonlar eklenir. Bu animasyonlar sayesinde web sitesi daha hareketli ve dikkat çekici hale gelir.
8. Font Awesome

Font Awesome, web sitesinde kullanılacak vektör simgeler ve logolar için geniş seçenekler sunan bir kütüphanedir. En popüler CSS kütüphanelerinden biri olan Font Awesome, çok sayıda farklı yazı tipi sunduğu için tercih edilir. Font Awesome’ın en sık kullanılan CSS kütüphaneleri arasında bulunmasını sağlayan faktörlerden biri de kullanımı ve kurulumunun basit olmasıdır.
9. Ionic

Ionic; buton, başlık, özelleştirilmiş metin gibi alanlarda farklı bileşenler sunduğu için kullanılan bir CSS kütüphanesidir. En çok kullanılan CSS kütüphaneleri arasında bulunan Ionic, farklı ortamlar için uygulama tasarlamak gerektiği zaman kullanılır.
10. CSS Wand

Basit animasyon elementlerine ihtiyaç duyan kişiler ise CSS Wand kütüphanesini sıklıkla kullanır. En popüler CSS kütüphaneleri arasında bulunan CSS Wand, web animasyonu kullanmak isteyen kişilere basit ve kullanışlı grafikler sunar. Ayrıca bu elementleri kullanmak için yalnızca kopyalayıp proje dosyasına yapıştırmak yeterli olacaktır.
CSS Nasıl Öğrenilir?
CSS, bu alanda eğitim veren yetkin bir eğitmen eşliğinde yürütülen dersler ile öğrenilir. CSS öğrenmek için online kurslara katılım sağlanabilir.
CSS öğrenmek isteyen kişiler, eğer eğitim bitiminde sertifika alarak yetkinliğini kanıtlamak istiyorsa sertifikalı eğitim programlarına kayıt yaptırabilir. Bazı kurumlar eğitim sonunda sınav düzenler. Sınavı geçen kişiler sertifika alarak CSS kodları alanında bilgi sahibi olduğunu ve CSS kodlarını kullanarak web sitesi tasarlayabileceğini kanıtlama imkanı yakalar.
Kimler CSS Öğrenmeli?
Şu kişiler CSS öğrenmelidir:
- Web sitesi tasarımında kendini geliştirmek isteyenler
- CSS kodlarının ne işe yaradığını öğrenmek isteyen kişiler
- Kodlaması yapılmış bir web sitesinin tasarımını iyileştirmek isteyenler
- Web sitesi tasarımında temel bilgilere hakim olmak isteyen kişiler
- Mobil ve web uygulamalarının tasarımından sorumlu olan kişiler
- Temel yazılım bilgisini geliştirmek isteyenler
CSS, özellikle HTML bilgisini kullanarak web sitesinin kodlarını yazan ancak siteyi görsel açıdan da geliştirmek isteyen kişiler tarafından öğrenilmelidir. Özellikle temel seviyede yazılım bilgisine sahip olan kişilerin CSS öğrenmesi önemlidir. Çünkü CSS öğrenmek, temel yazılım bilgilerinin gelişmesini sağlar.
CSS Eğitimi Nedir?

CSS Eğitimi, web site tasarımında sıklıkla kullanılan CSS kodlarının neler olduğunu ve nasıl kullanıldığını öğreten bir kurs programıdır. CSS Eğitimi sayesinde kişi web sitesini görsel açıdan iyileştirmeyi öğrenir ve kendi projelerini oluşturabilir.
CSS Eğitimi, web sitesi tasarlarken tek başına yeterli olmayabilir. Kişinin aldığı eğitimi pratik ederek kendini geliştirmesi ve bilişim eğitimlerine katılarak kendini geliştirmesi önemlidir. Örneğin web tasarımı alanında kendini geliştirmek isteyen biri Web Tasarım ve Kodlama Eğitimi alarak daha profesyonel işlere imza atabilir.
İçerik Editörü
25 Ocak 1997’de dünyaya gelen Serap Ilgın, 2018’de Marmara Üniversitesi Rehberlik ve Psikolojik Danışmanlık Bölümü’nden mezun olmuştur. Üniversite yıllarında çeşitli sosyal sorumluluk projelerinde aktif görev almış, bir yandan web sitelerinde yazarlık ve editörlük yapmıştır.
Üniversiteden mezun olduktan sonra 1 yıl boyunca otizmli öğrencilerle çalışmıştır. Bu süre zarfında Bahçeşehir Üniversitesi Sürekli Eğitim Merkezi ve Demirören Haber Ajansı (DHA) iş birliğinde düzenlenen “International News Academy” adlı sertifikalı gazetecilik eğitimine katılmıştır. Eğitim programı sona erdikten sonra DHA’da internet editörlüğü ve istihbarat muhabirliği alanlarında staj yapmıştır.
Birçok platformda freelance veya proje bazlı olmak üzere gazetecilik, içerik yazarlığı, metin yazarlığı, SEO yazarlığı ve sosyal medya editörlüğü gibi görevleri üstlenmiştir. Ardından Boğaziçi Enstitüsünde metin yazarı olarak çalışmaya başlamış ve bir süre sonra içerik ekibi liderliği pozisyonuna yükselmiştir. SEO alanında kendini geliştirmeye devam etmektedir.



